What is a Mood Board?
Mood boards set the tone and inspiration for a design project. Traditional mood boards consisted of physical materials and elements that together set the tone and direction for the overall design and style. With digital mood boards, it has become easier to spark conversations and get stake holders on the same page quickly before the project starts.
Perhaps one of the most beneficial uses of the mood board is to get agreement on the style and look before the project begins. This is really helpful in rapid prototyping for websites or apps as they can save time and resources before going through an actual rendering of a design mockup or prototype.
I’ve found it also helps my clients to articulate their ideas during a Discovery and then see what those look like visually in terms of the colors, imagery, type and icons, and how that aligns with the Project or Creative Brief. One person’s idea of “Clean and Fresh” might look slightly Stale and Sordid to another.
Elements of a Mood Board
While there are no hard rules or formulas to follow here to start mood boarding (yes I made that a verb), I find it helpful to make sure that the mood board reflects the main goals of the brief. For instance, if I’m working on a website I might include interactions or moving transitions on the digital mood board that could hint at what the user experience will look like. In contrast, if I’m designing an identity or a brand, I might include a broader range of elements that can appropriately reflect those. And of course it goes without saying, the mood board must be aligned with the current brand’s identity, and aligned with the target audience.
The basic composition for most digital mood boards includes:
Color
I always start a mood board by selecting and pairing colors. Color is one of the most powerful visual components that communicates meaning and messaging instantaneously. In fact, research from the University of Loyola, Maryland, show that 60% of people choose whether they are attracted to a message based on the color alone! This is the foundational point for me to align or set the overall tone for the project. One of the tools I use for this is Adobe Color. I find it intuitive and fast to get a color palette and variants done.

Imagery
Like color, images convey a lot of information in just a few seconds compared to reading or listening any of the key messaging. I like Unsplash, and being an Adobe user I rely on Adobe Stock images. Whatever program you choose, consider the filtering options by color, theme, and other variants.

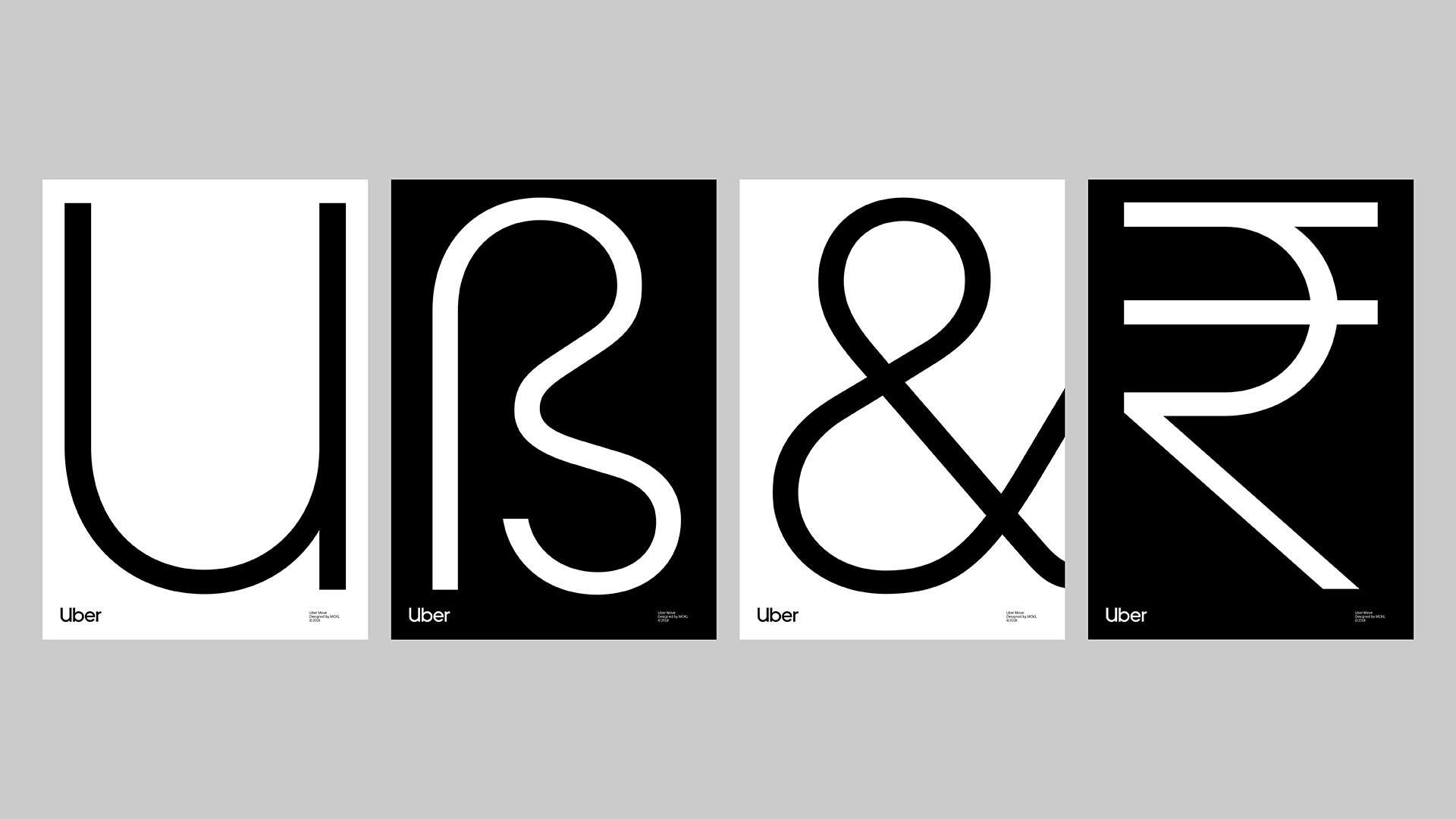
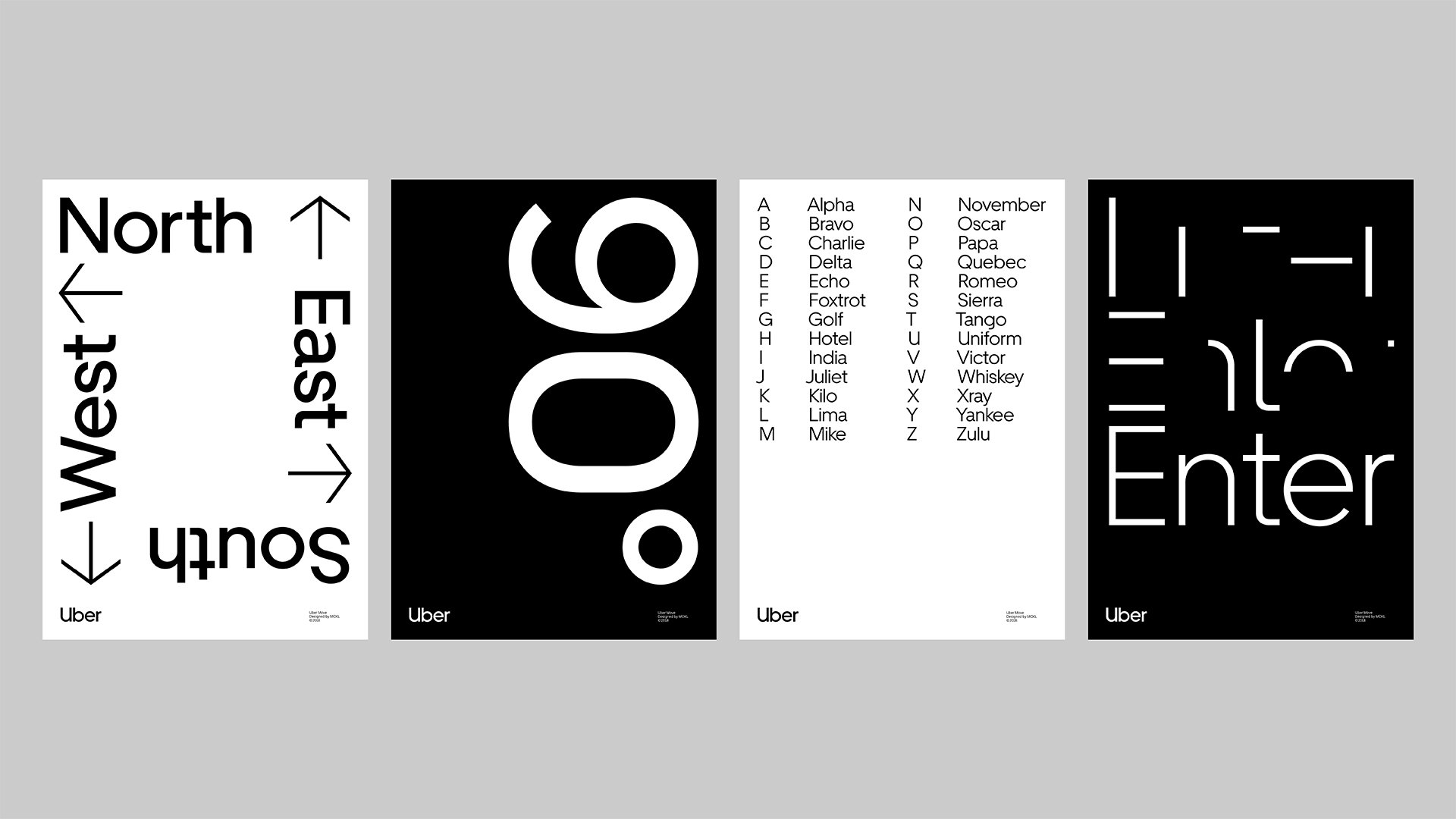
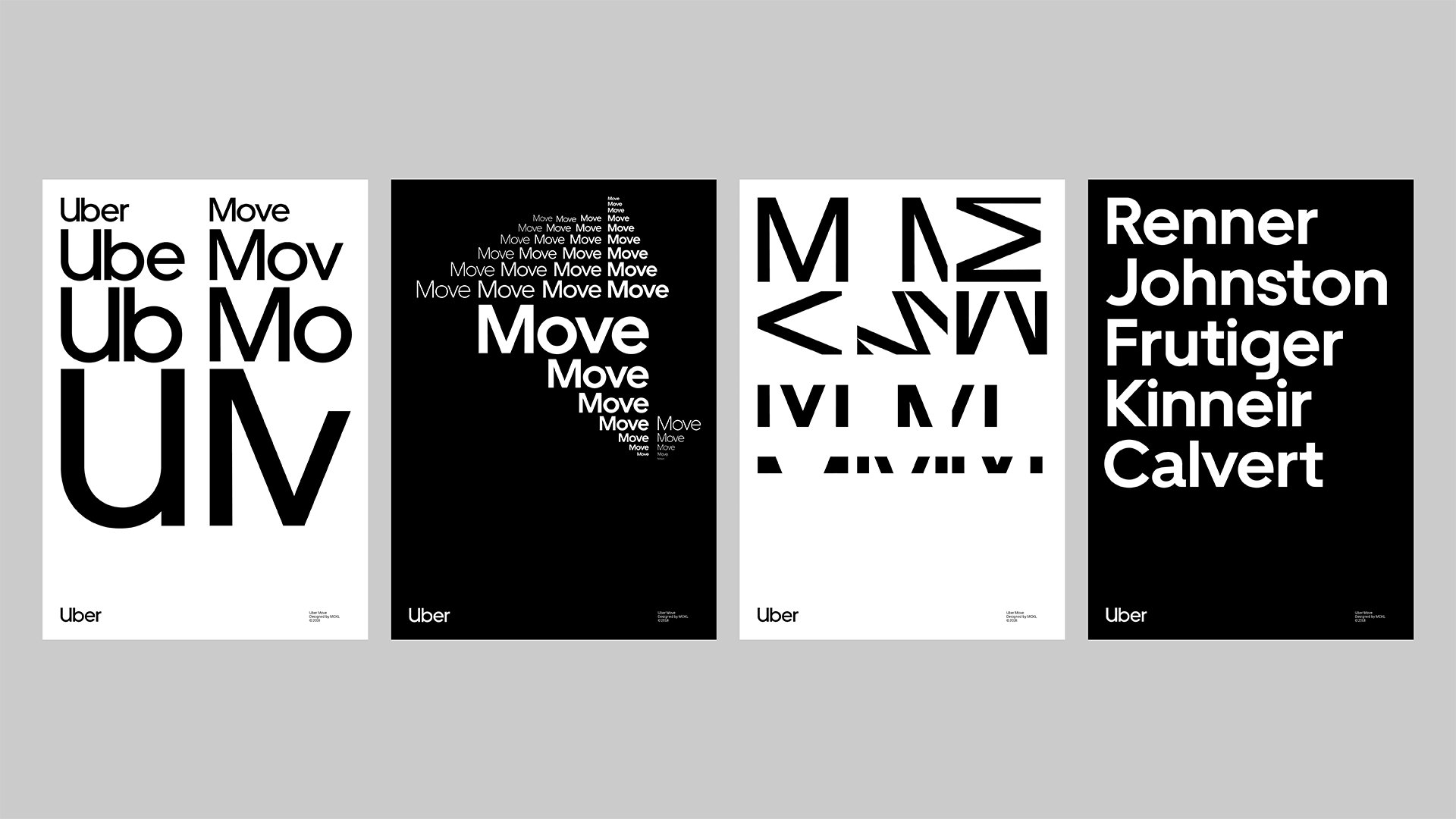
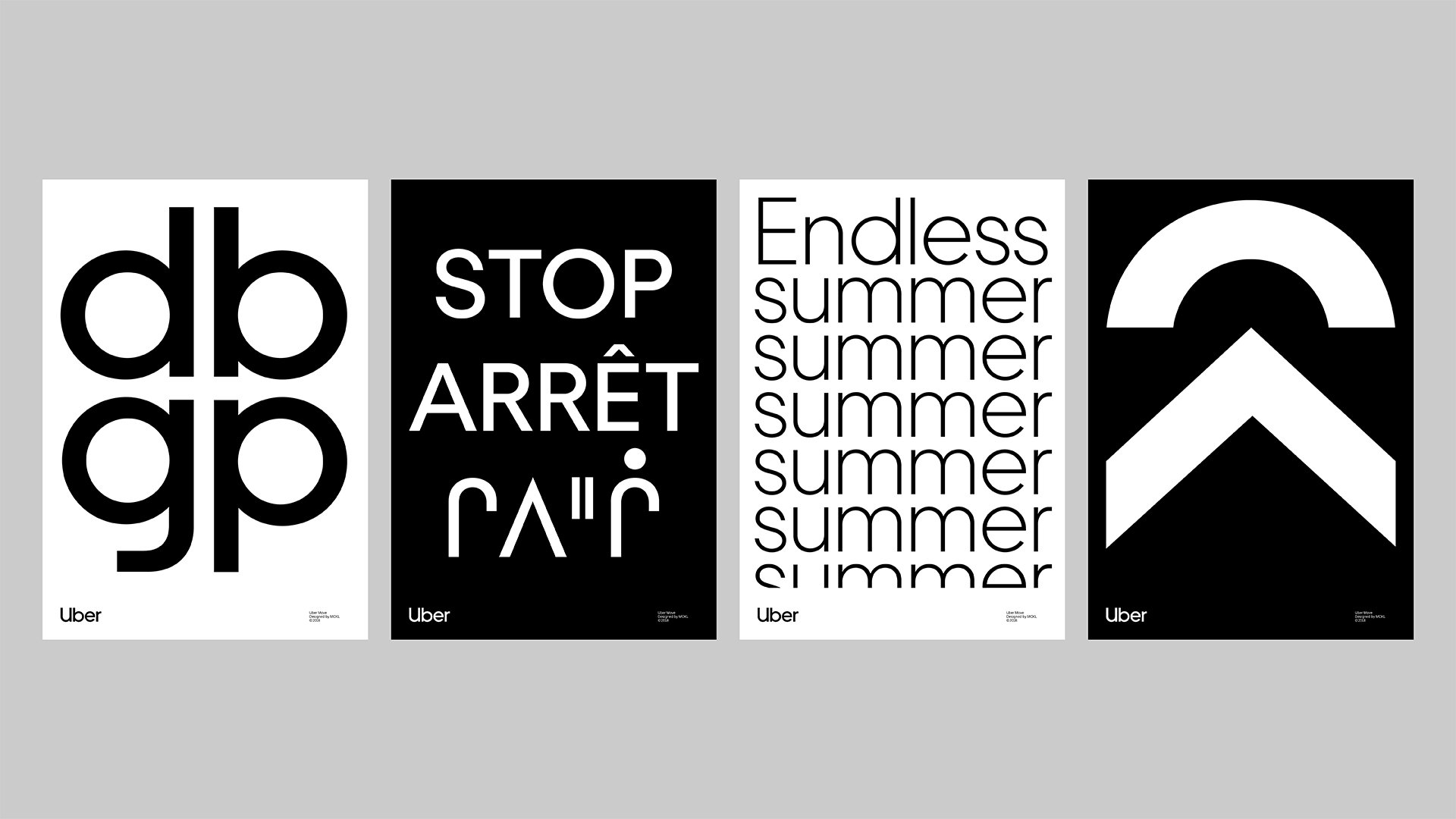
Typography
Fonts should align with the overall brand, style, and mood. I generally start with Adobe Fonts and Google Fonts then move onto any additional Font foundries and collections. A helpful resource on font selection is: A Pro Designer Share the Psychology of Font Choices.

Interactions
One of my favorite things about using digital mood boards is being able to include interactions. Those small, subtle, yet powerful details that can make a strong statement. For images I like to include cinemagraphs as an extra touch to enhance the mood.

Less is More — when it comes to interactions. For UI mood boards and style tiles, I like to show a “taste” of what transitions and icons might look like by including a small sampling like the image below.

Comments or Explanations
Seeing the images, type, colors, etc. on the mood board is great to set the overall feel and tone for the project. I find it really helpful when a contributor selects an image and provides comments as to why they selected that particular image. This can help clarify why the image was selected and the significance or meaning it holds. Pinterest can be a great starting point to collecting images. I’ve found that many clients are more comfortable selecting images that inspire them on a Pinterest board. The only caveat I ask when they add them, is to make sure to provide a comment explaining “why” the image was chosen. This allows the designer to collect all the assets and select the images that resonate the most with the goals of the project.
The Style Tile or Mood Board?
This is where the conversation gets interesting. Style Tiles are a relatively new idea presented by Samantha Warren. The idea is similar to the way that interior designers present ideas to clients. During a kick-off meeting the interior designer uses fabric swatches, materials samples, and paint chips to get a general sense of what direction the final design should go. The stile tile provides clients with interface choices without making the investment in multiple design mockups.
What makes a style tile unique from other tools is that it is specifically a method for establishing a visual vocabulary between the designer and the client, rather than setting a ‘mood’ or defining elements that will ultimately be included in a full layout.
Style tiles are best used when a mood board is too vague and a full blown mockup is too precise or pre-mature to use. They work best for the client to get a general sense of the style and look. They’re meant as a way of getting a quick YES/NO response. Style tiles can help focus the conversation without getting lost in the minutia of the details of a full-blown mockup. In my experience, the style tile helps clients come to a general sense of what the website feel could look like without without designing a full prototype from scratch; which invariably saves time and money.
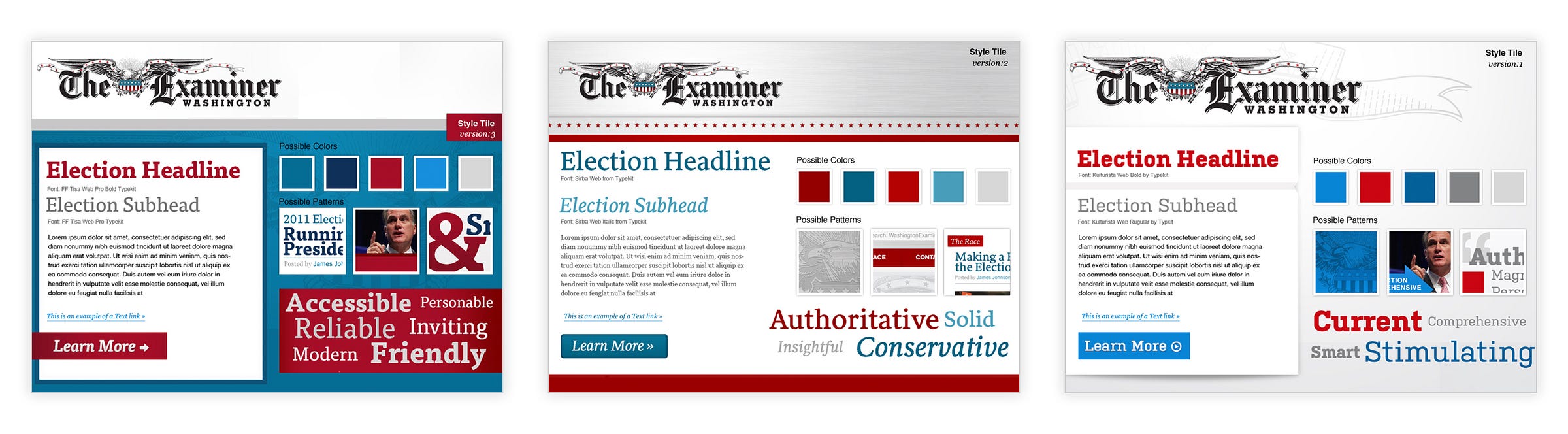
Samantha suggests 3 variations that use an aggressive, moderate, and conservative approach to the style. The three style tiles below are examples (in order) of this approach:
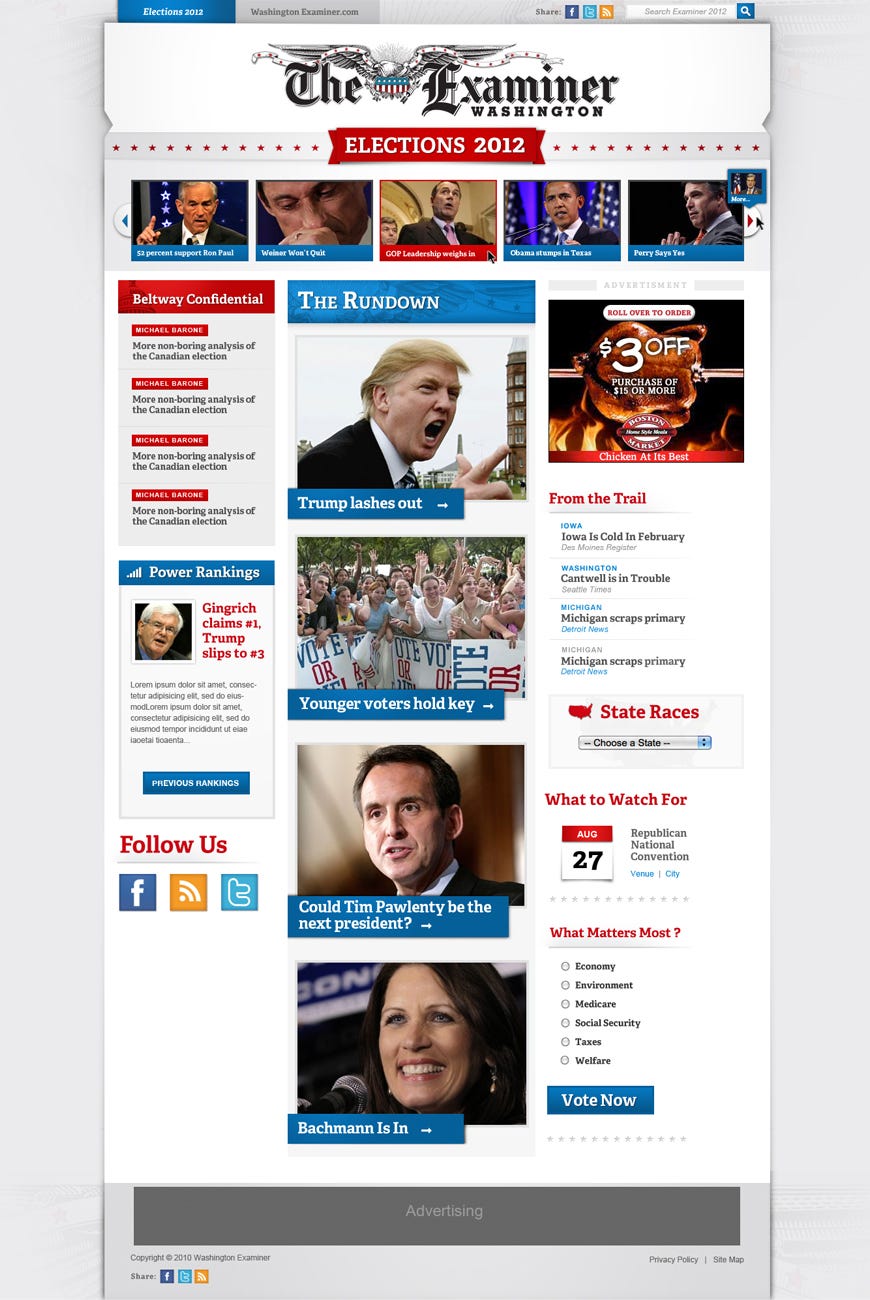
Examples of the Style Tiles and Final Site


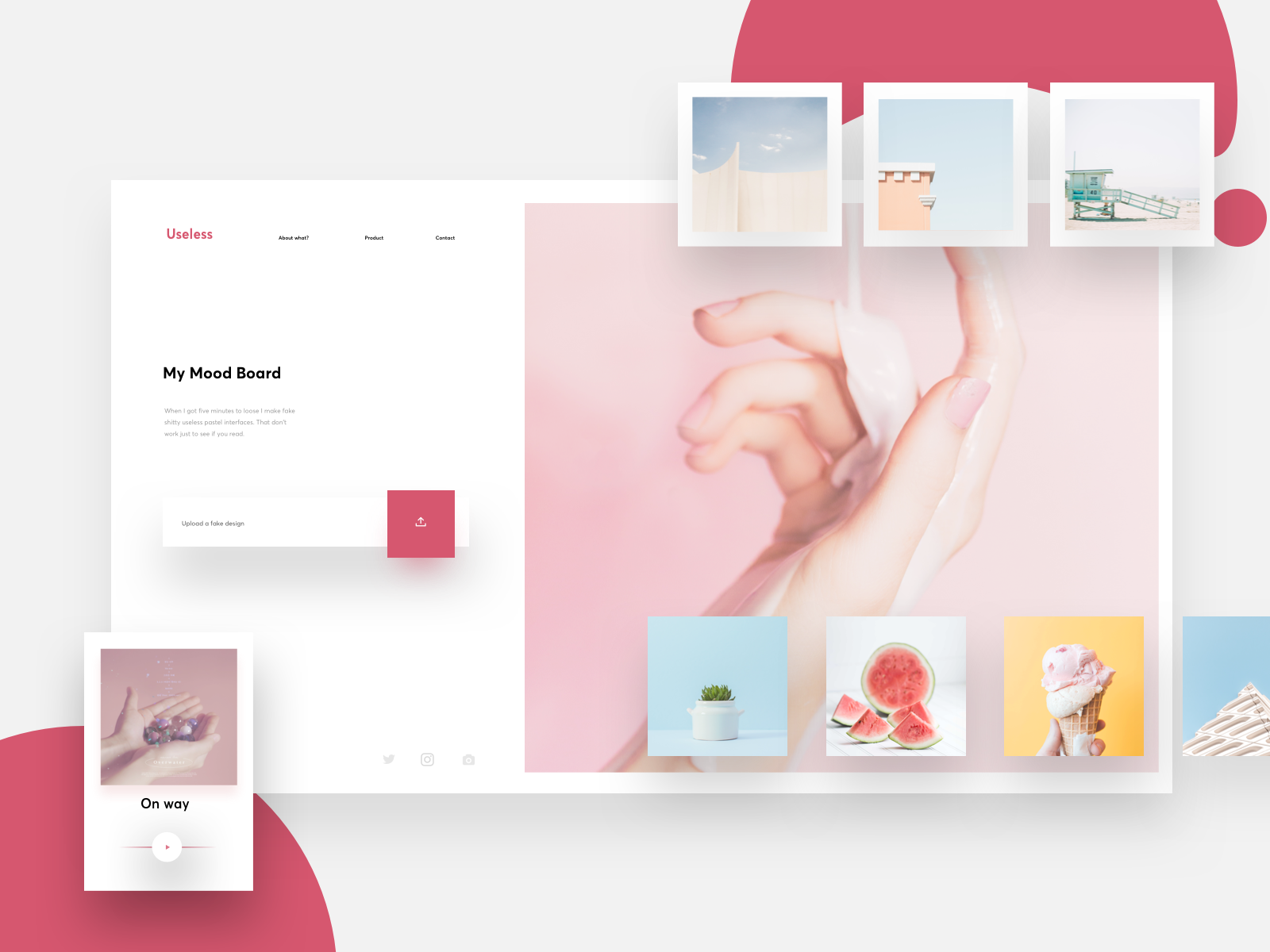
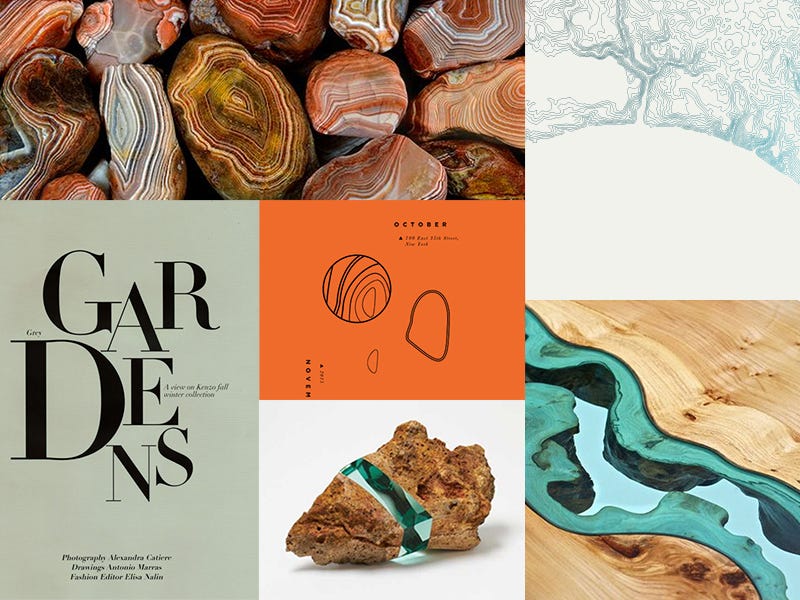
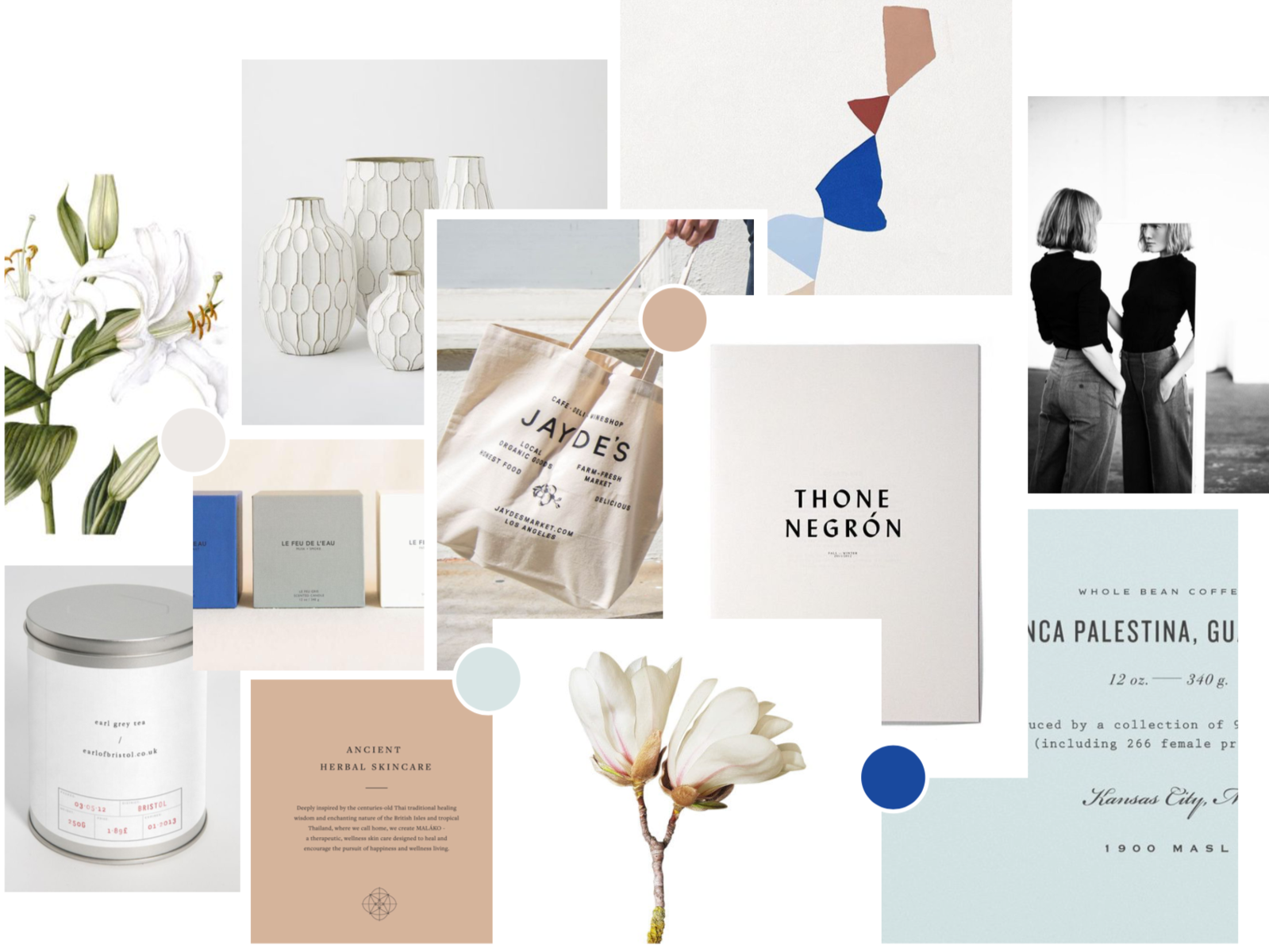
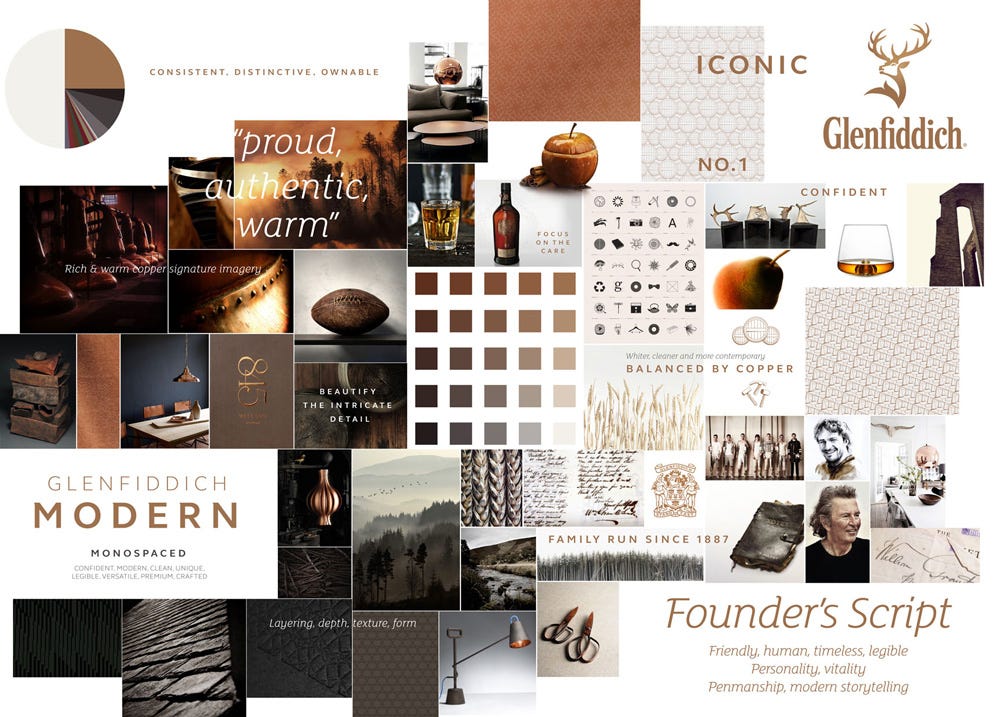
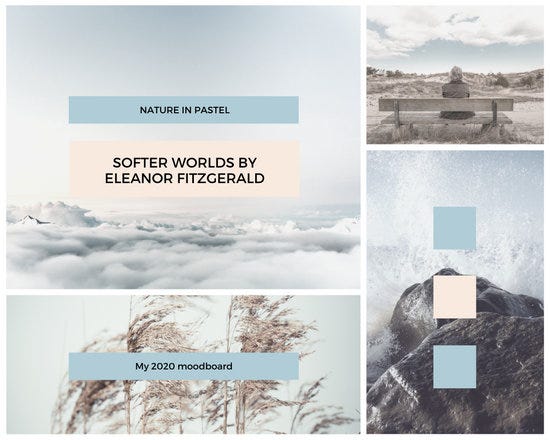
Mood Boards for Inspiration
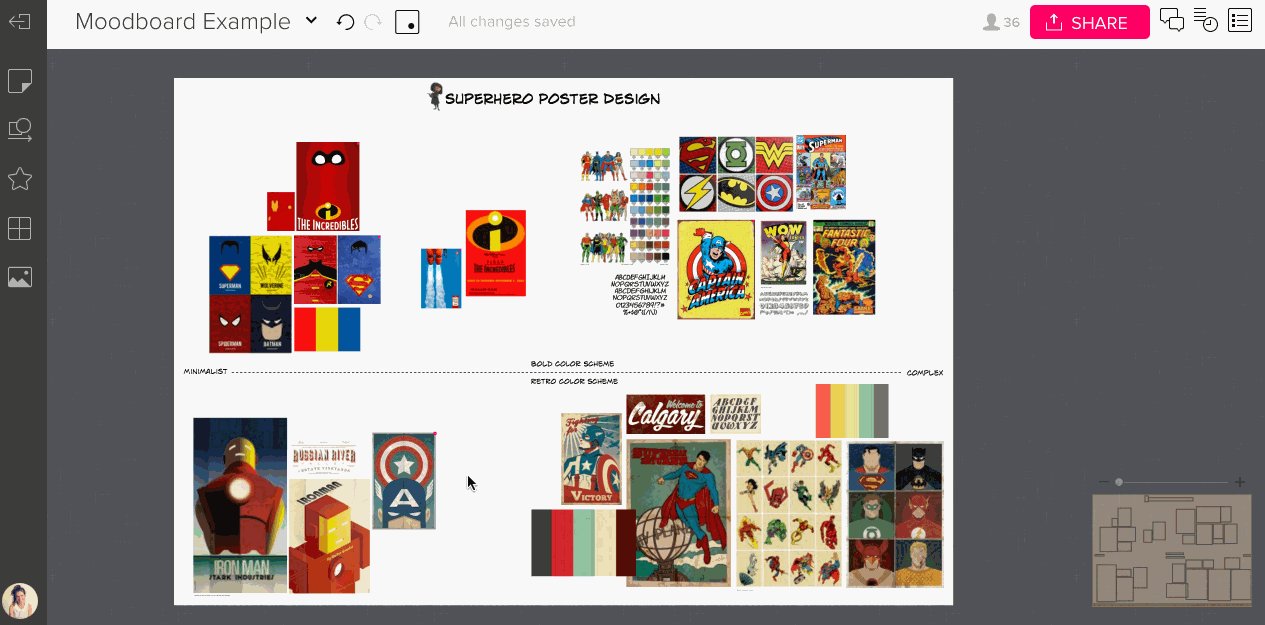
Need some visual inspiration to get the creative juices flowing? Here’s a few mood boards to help draw inspiration to get your own board started.





Resources for Mood Boards
There are a lot of tools and platforms specifically geared towards mood boards and style tile creation. Below is just a very short list of some of the tools that I frequently see my colleagues and associates using.
- Canva is a great resource to get a mood board setup quickly and allows users the ability edit and enhance images directly in the app. It’s a cost effective solution and typically provides ready to go templates.

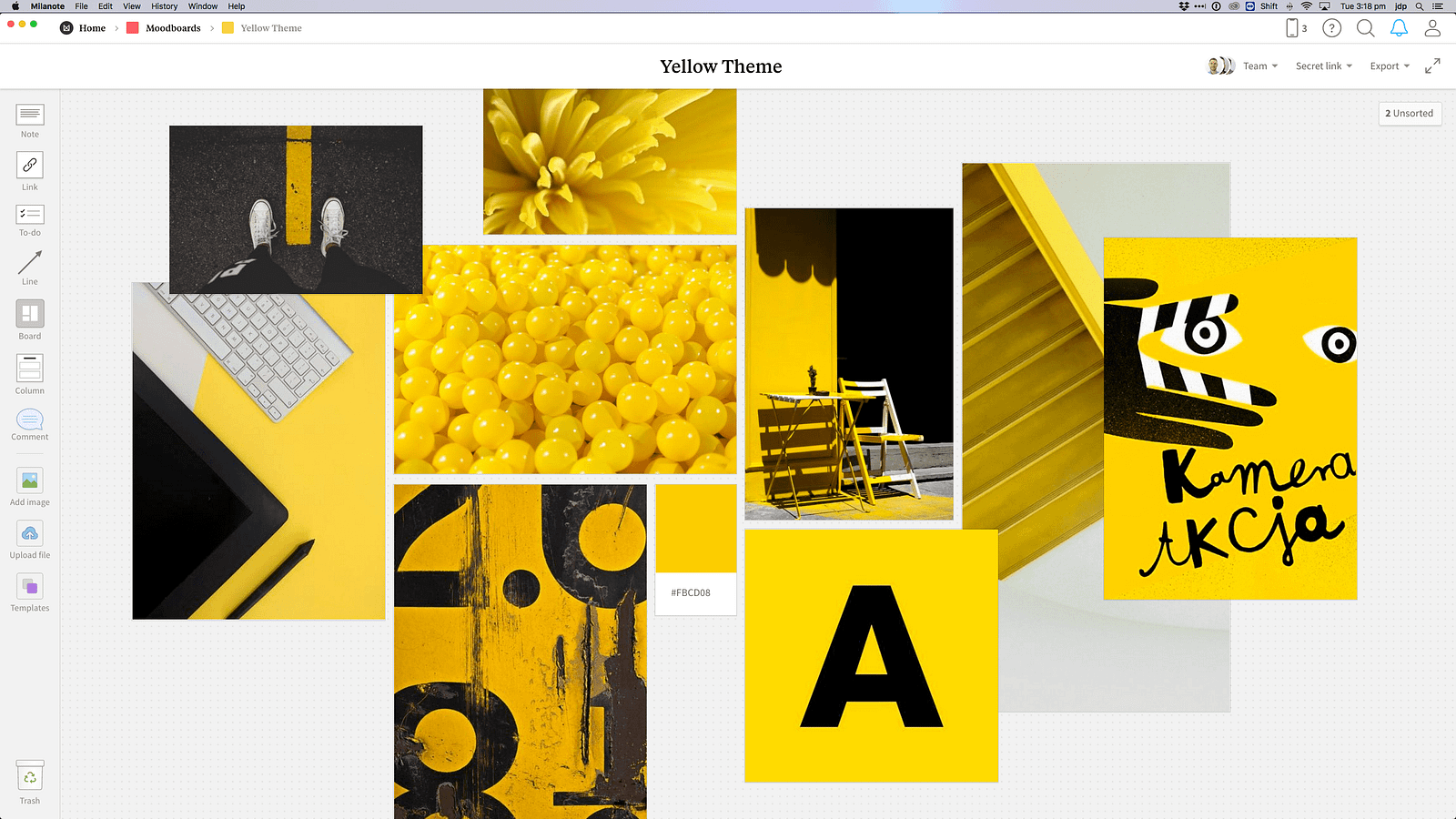
- Milanote is a great resource for research and organizing your inspiration. It’s like a virtual wall that you could pin things on. The boards are infinite in size, accessible from anywhere, and remain active after the project is over.

- Niice has provides some great functionality into one easy-to-use tool. With Niice, users can source inspirational images, collect them in their very own private spaces, and leverage the drag-and-drop interface to whip up a mood board in minutes.

- Mural is a tool that’s not built exclusively for designers. It can be used by project leads, developers, educators, and managers as a tool to collaborate and share ideas. It’s great for agile, lean, and design thinking methodologies.

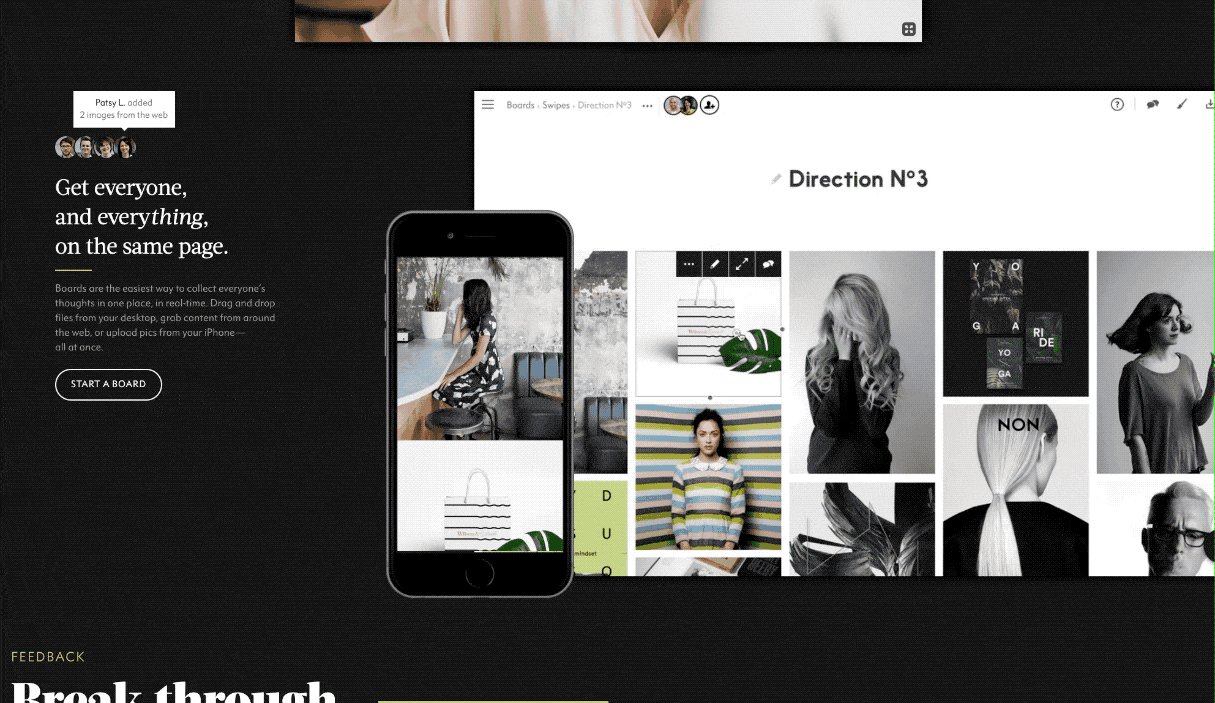
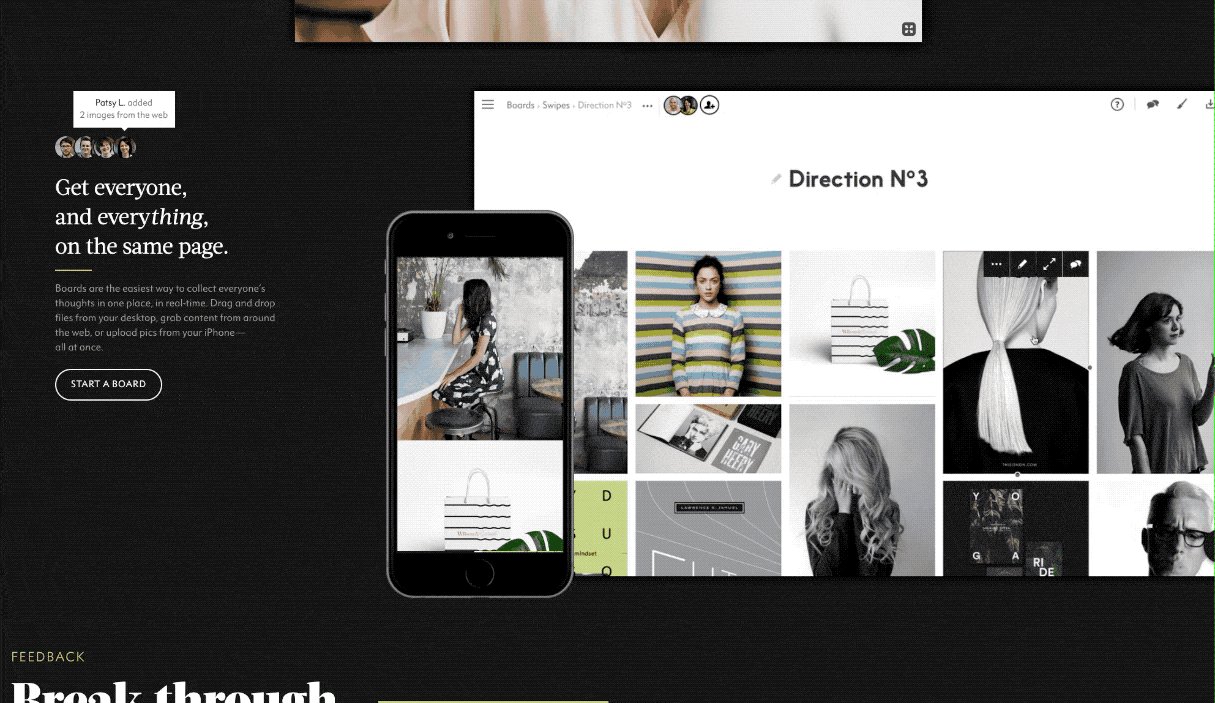
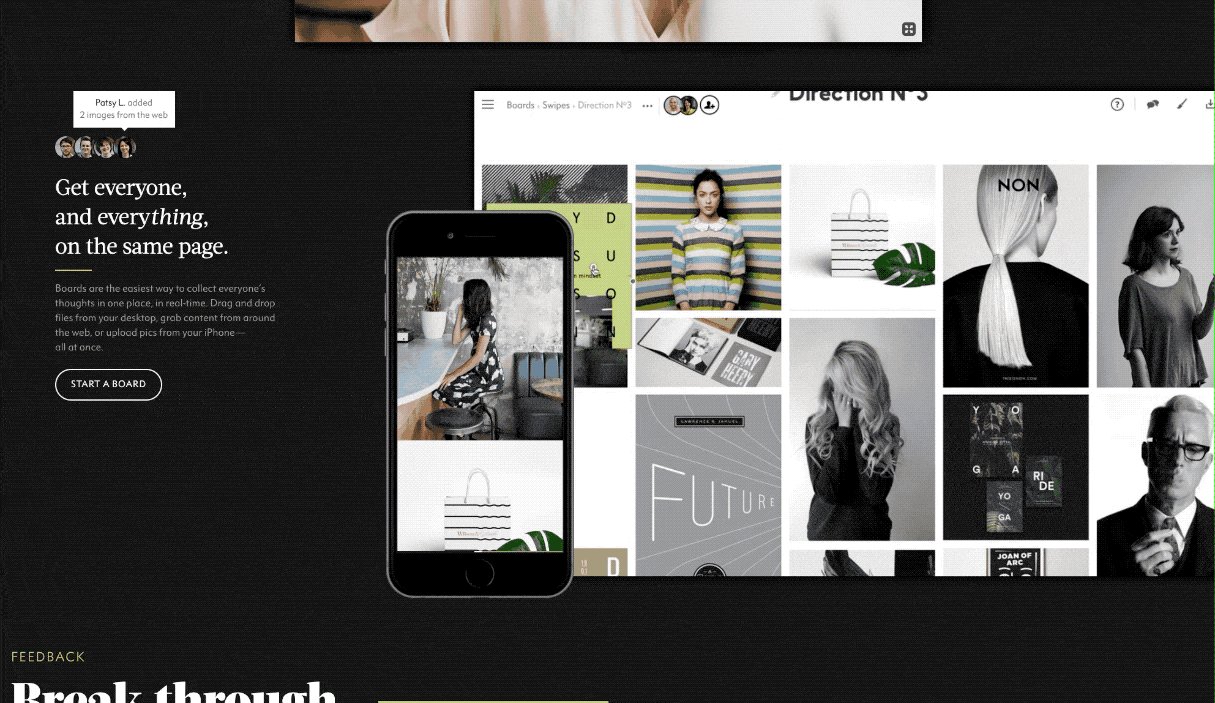
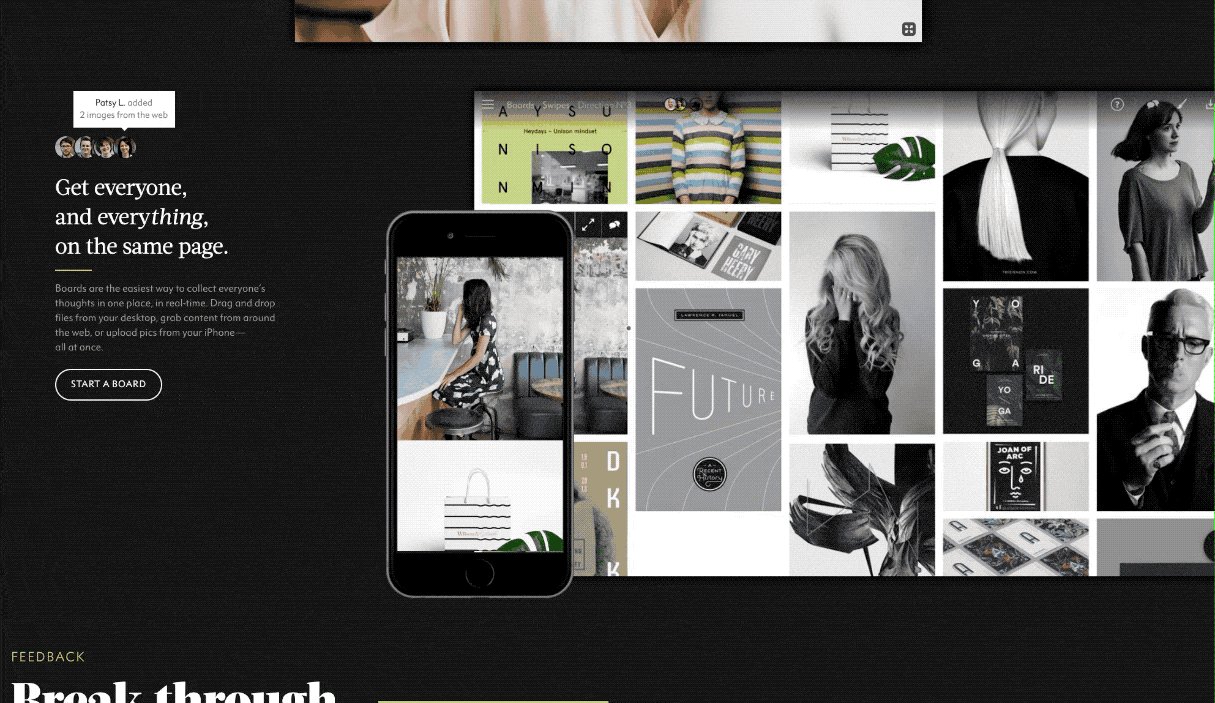
- Invision has become one of the industry leaders of creative community for design and prototyping, thanks to their collaborative features that can be shared across all devices and with any stakeholders or clients. It’s pretty simple to setup a mood board and share out to a client fast.
Conclusion
As a designer, one of things I want to avoid especially when going into the design phase and presenting design options is a statement like: “I’ll know it when I see it.” Mood boards and style tiles help capture, clarify, and align vision so you can have “know it” and “see it” moments before the design phase commences.
Avoid surprises at the end of a project and get it right the first time! Mood boards help spark conversations, save time, and set the tone to inspire your project.

